webvi-examples
Call JavaScript From a WebVI
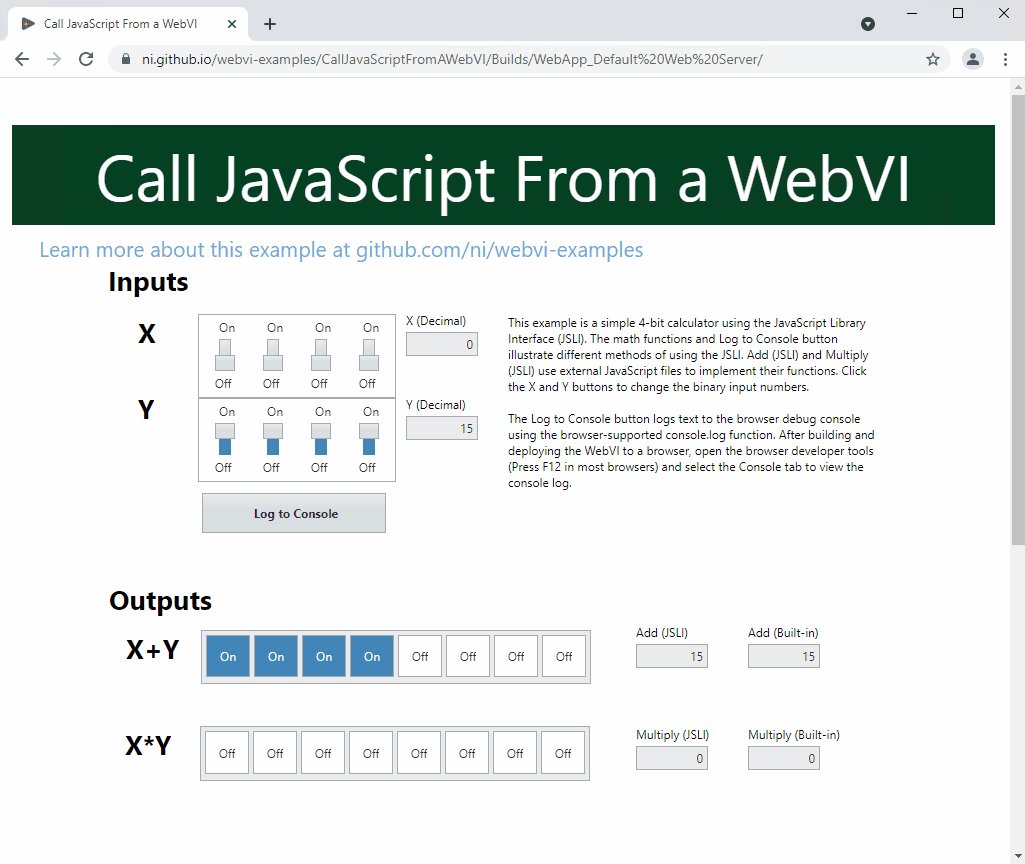
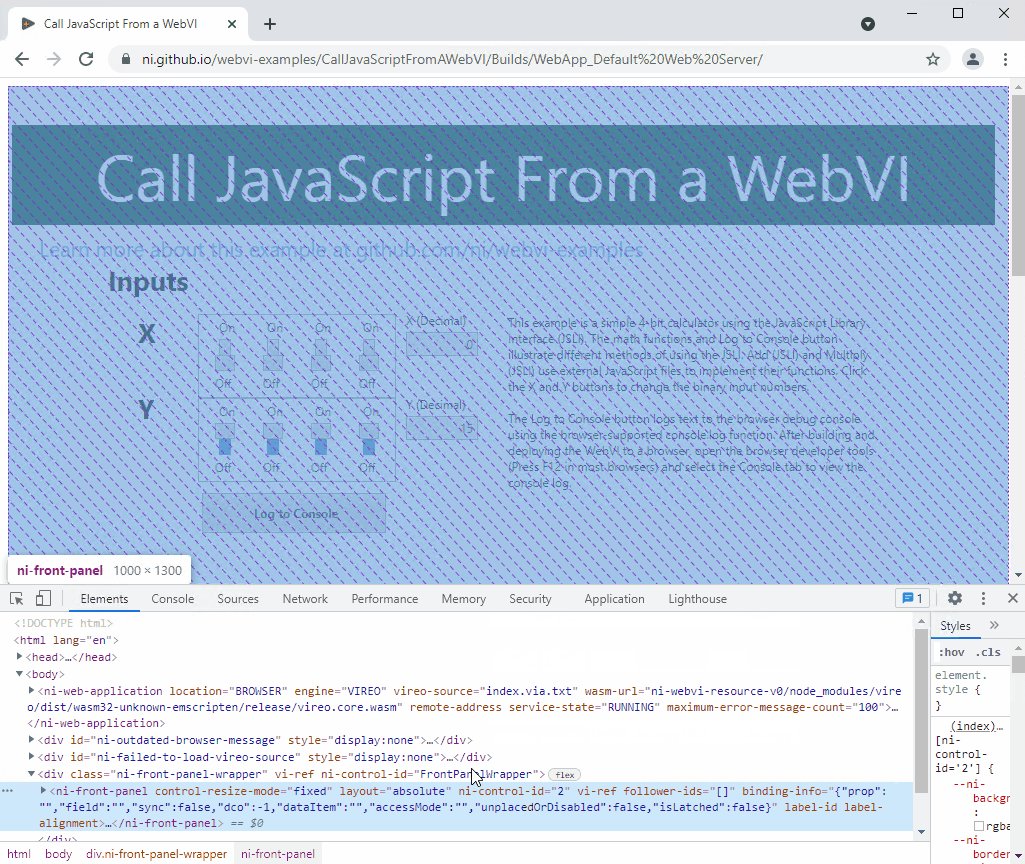
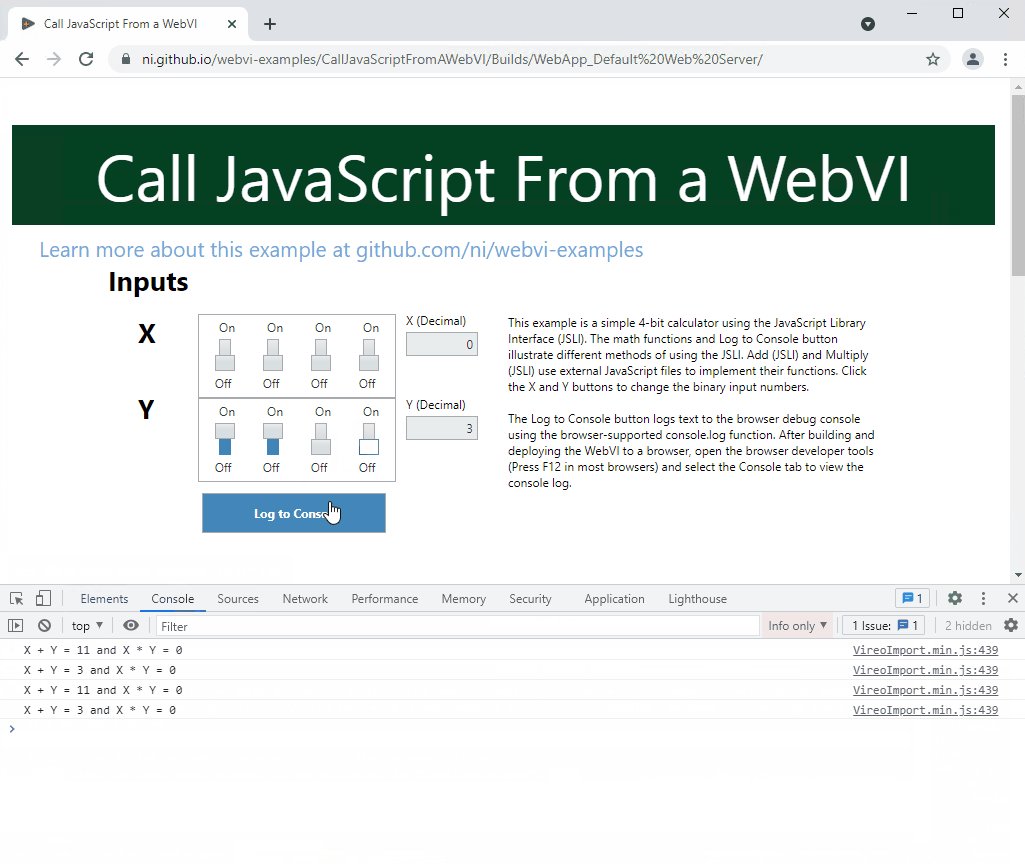
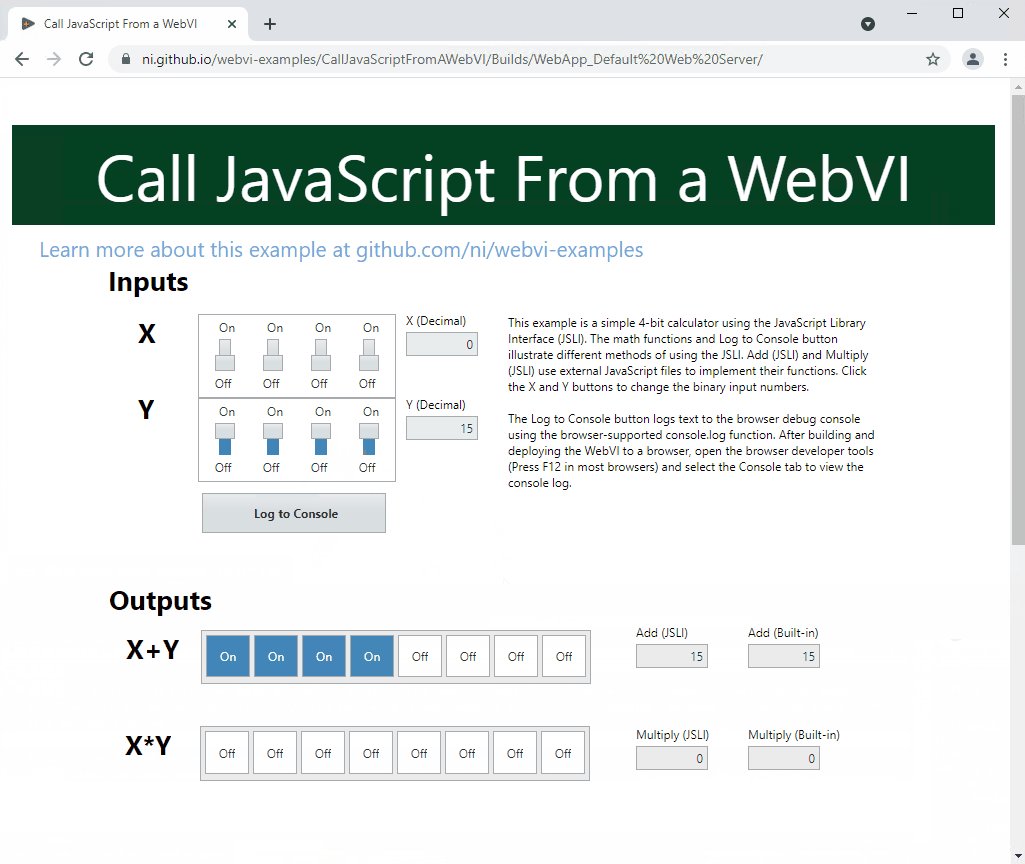
This example is a simple 4-bit calculator using the JavaScript Library Interface (JSLI). The math functions and Log to Console button illustrate different methods of using the JSLI. Add (JSLI) and Multiply (JSLI) use external JavaScript files to implement their functions. The Log to Console button logs text to the browser debug console using the browser-supported console.log function. After building and deploying the WebVI to a browser, open the browser developer tools (Press F12 in most browsers) and select the Console tab to view the console log.
On the panel, this WebVI has X and Y binary inputs. The user clicks these to change the numerical values of the inputs. The Outputs of X+Y and X*Y are updated with binary and numerical indicators.

Dependencies
- G Web Development Software
Setup
- Clone the ni/webvi-examples repository to your machine.
- Open
CallJavaScriptFromAWebVI\CallJavaScriptFromAWebVI.gwebproject - Open
index.gviweband click the Run button. - Build the web application.
a. OpenWebApp.gcomp.
b. On the Document tab, click Build.- To view the build output on your machine, click Output Directory on the Document tab once your application finishes building.
- To launch and view the Web Application locally you can use the Run button on the Document tab.
Hosting
You can manually the move the build output found at \CallJavaScriptFromAWebVI\Builds to any web server. This project also includes a Distribution (WebApp.lvdist) that can be used to build a package (.nipkg). Packages utilize NI Package Manager to automated the process of installing, upgrading, or removing the web app. A package is also a requirement for hosting a Web application on SystemLink Cloud.
SystemLink Cloud Web App Hosting
The following steps can be used to host the web app on SystemLink Cloud
- Open
CallJavaScriptFromAWebVI.gwebproject. - Open
WebApp.lvdist. - Click the build icon in the top command bar of this distribution document
- Open a Web browser and navigate to https://systemlinkcloud.com/
- Click the Choose nipkg button and select the nipkg built in step 3.
- When the upload is complete, click on your newly uploaded Web app from your list of Web apps
Local Hosting
The following steps can be used to host the web app on a local web server
Hosting on the NI Web Server with a nipkg
- Open
CallJavaScriptFromAWebVI.gwebproject - Open
WebApp.lvdist. - Click the build icon in the top command bar of this distribution document
- Double-click the nipkg and follow the on screen instructions
- Open a web browser and navigate to
http://localhost:9090/CallJavaScriptFromAWebVI/
Hosting on the NI Web Server by manually moving files
- Open
C:\Program Files\National Instruments\Shared\Web Server\htdocs - Copy the
WebApp_Default Web Serverdirectory into thehtdocsdirectory - Open a web browser and navigate to
http://localhost:9090/WebApp_Default%20Web%20Server/
Hosting on the LabVIEW 2009-2021 Web Server
- Open
C:\Program Files (x86)\National Instruments\Shared\NI WebServer\www - Copy the
WebApp_Default Web Serverdirectory into thewwwdirectory - Open a web browser and navigate to
http://localhost:8080/WebApp_Default%20Web%20Server/
Details
This WebVI uses the JSLI to interface with simple functions defined in Add.js and Multiply.js, and compares the results with the G Web Development Software built-in functions.
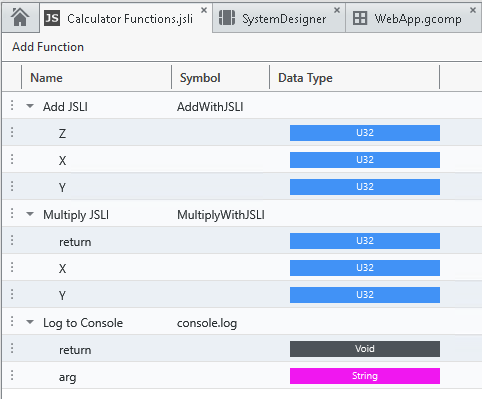
A single JSLI wraps JavaScript functions in the two external JavaScript files.
The external functions are referenced by using the Function prototype symbol, or name, used in the JavaScript file.
For example, AddWithJSLI is a function defined in Add.js.
The corresponding JSLI function references the Symbol AddWithJSLI to link the JavaScript function to the JSLI function.

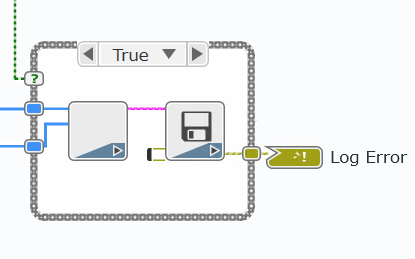
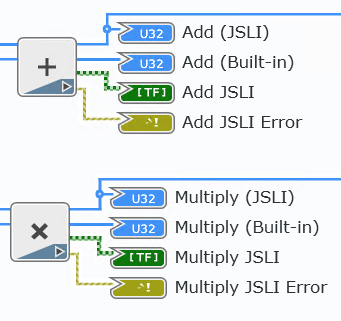
The Add and Multiply nodes output the JSLI and built-in function results to the index WebVI.
The Multiply.js file demonstrates a simple, external JavaScript function, and the Add.js file demonstrates a more complex JavaScript function.
See these files for comments about the functions themselves.

The Log to Console button logs text to the browser debug console using the browser-supported console.log function.
After building and deploying the WebVI to a browser, open the browser developer tools (Press F12 in most browsers) and select the Console tab to view the console log.
The log allows the user to see messages that can potentially help debug their application.