webvi-examples
WebVI Examples for G Web Development Software
If you have any questions or feedback, ask in the G Web Development Software Discussion Forums.
This repository has examples for: G Web Development Software 2022 Q3 Patch 2.
For previous versions of G Web Development Software or LabVIEW NXG Web Module see the previous releases.
The following examples demonstrate different ways of using WebVIs. Each directory contains example code and a README.md file explaining the example.
Programming Basics
To understand the basics of programming with G language refer to the examples in Programming Basics directory.
Call 3rd Party Web Service
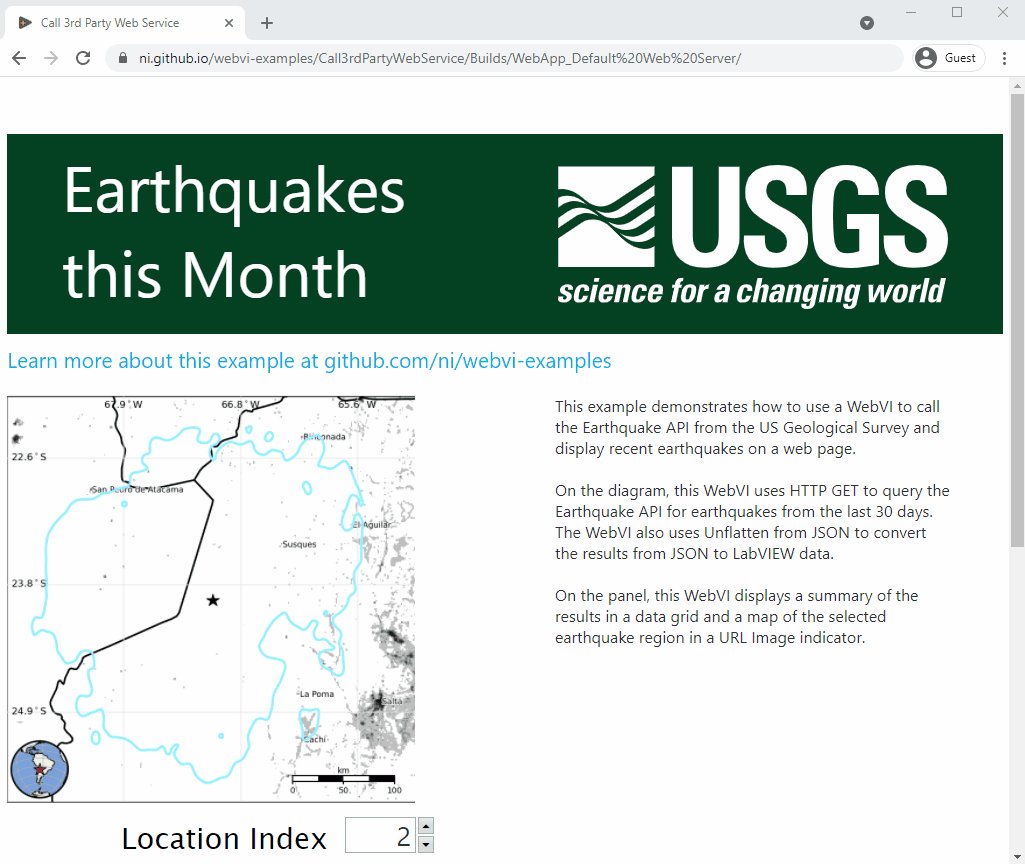
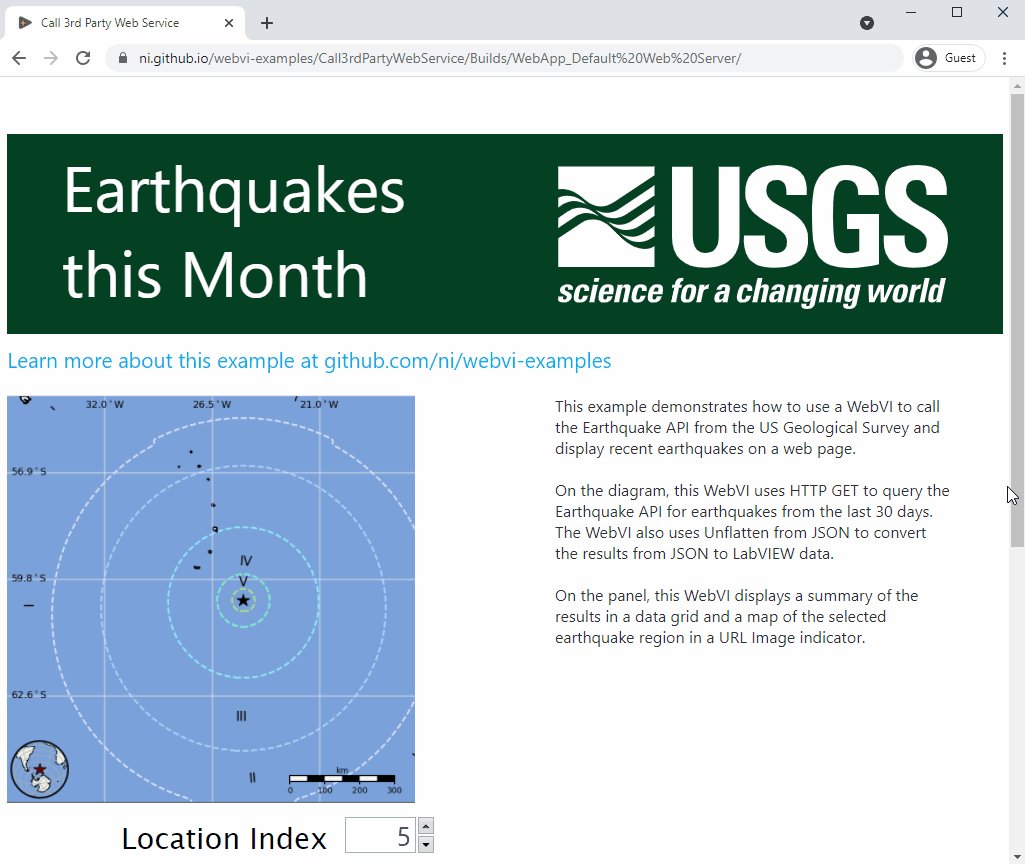
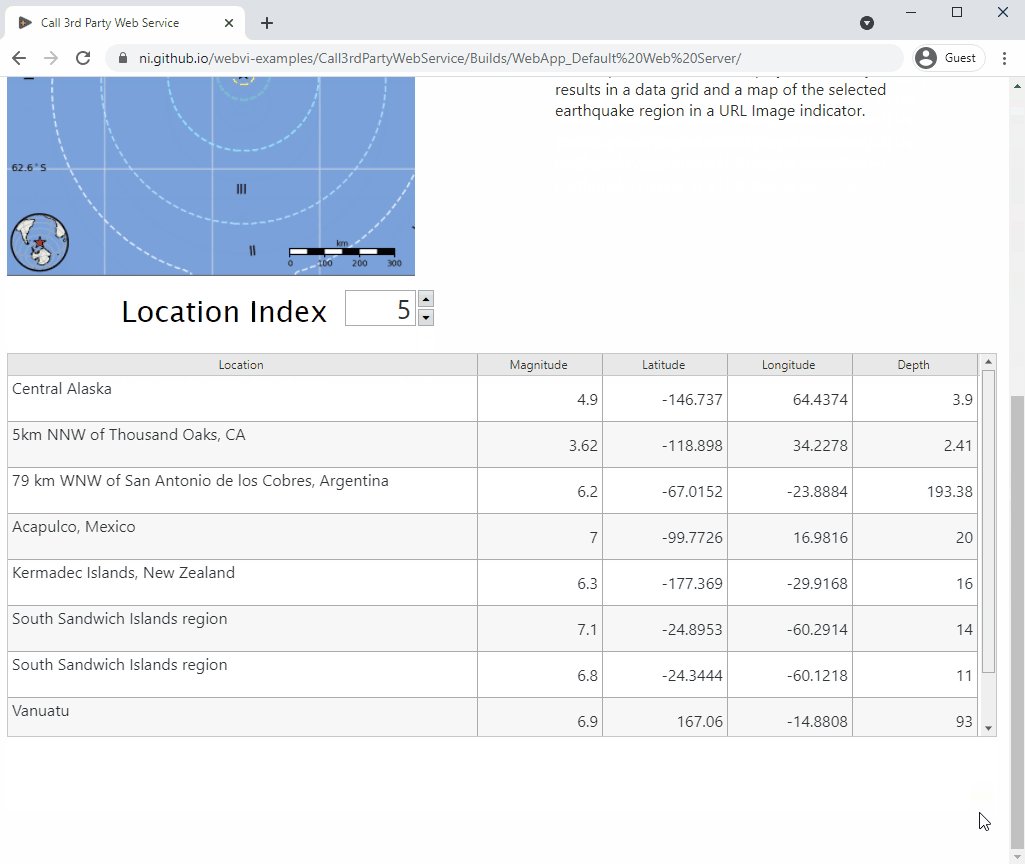
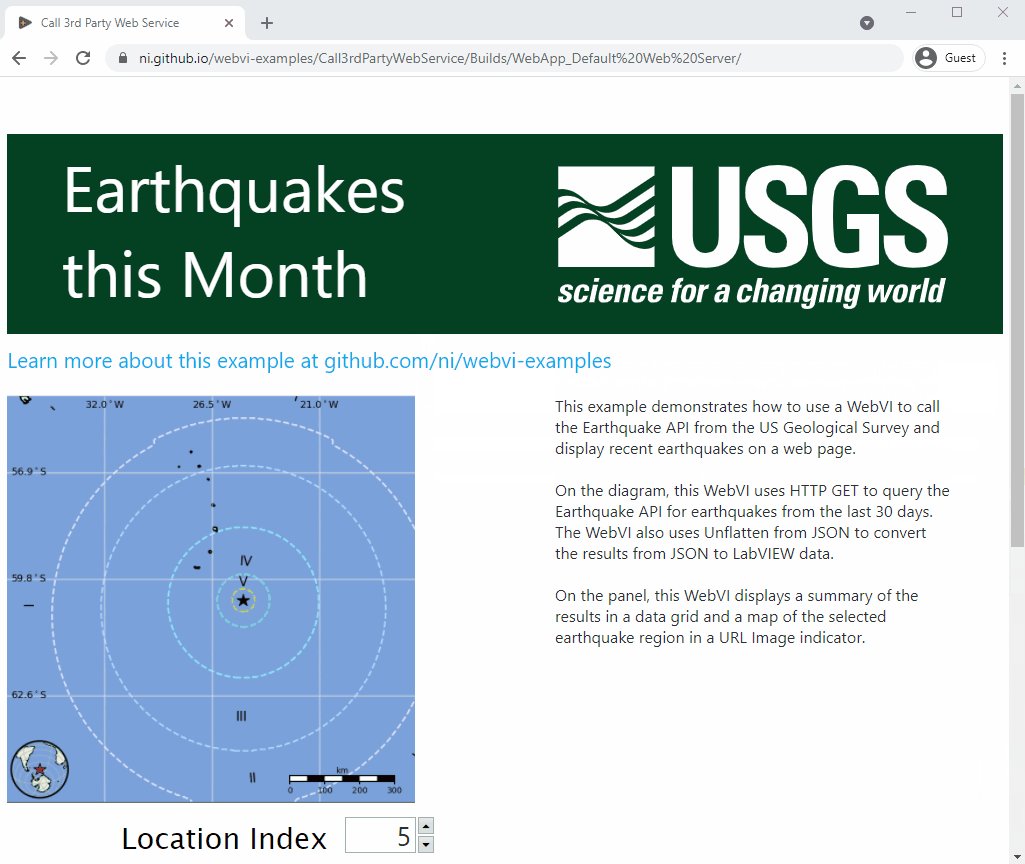
This example demonstrates how to use a WebVI to call the Earthquake API from the US Geological Survey and display recent earthquakes on a web page.
On the diagram, this WebVI uses HTTP GET to query the Earthquake API for earthquakes from the last 30 days. The WebVI also uses Unflatten from JSON to convert the results from JSON to LabVIEW data.
On the panel, this WebVI displays a summary of the results in a data grid and a map of the selected earthquake region in a URL Image indicator.

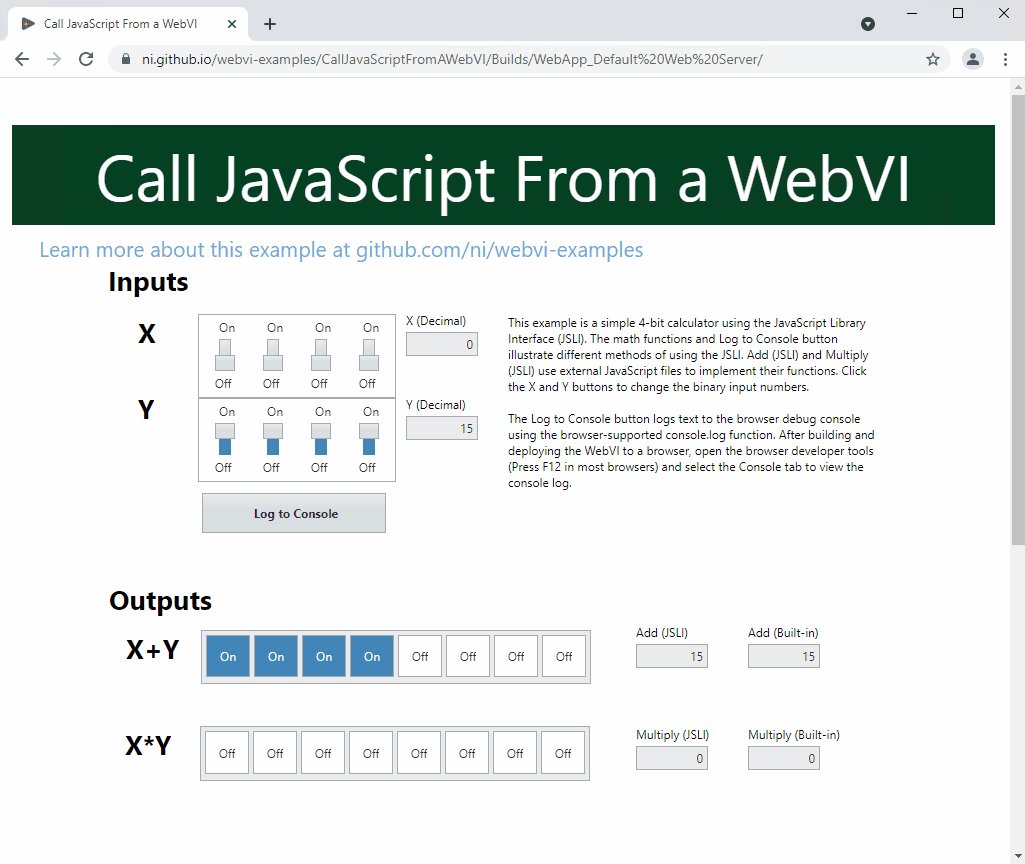
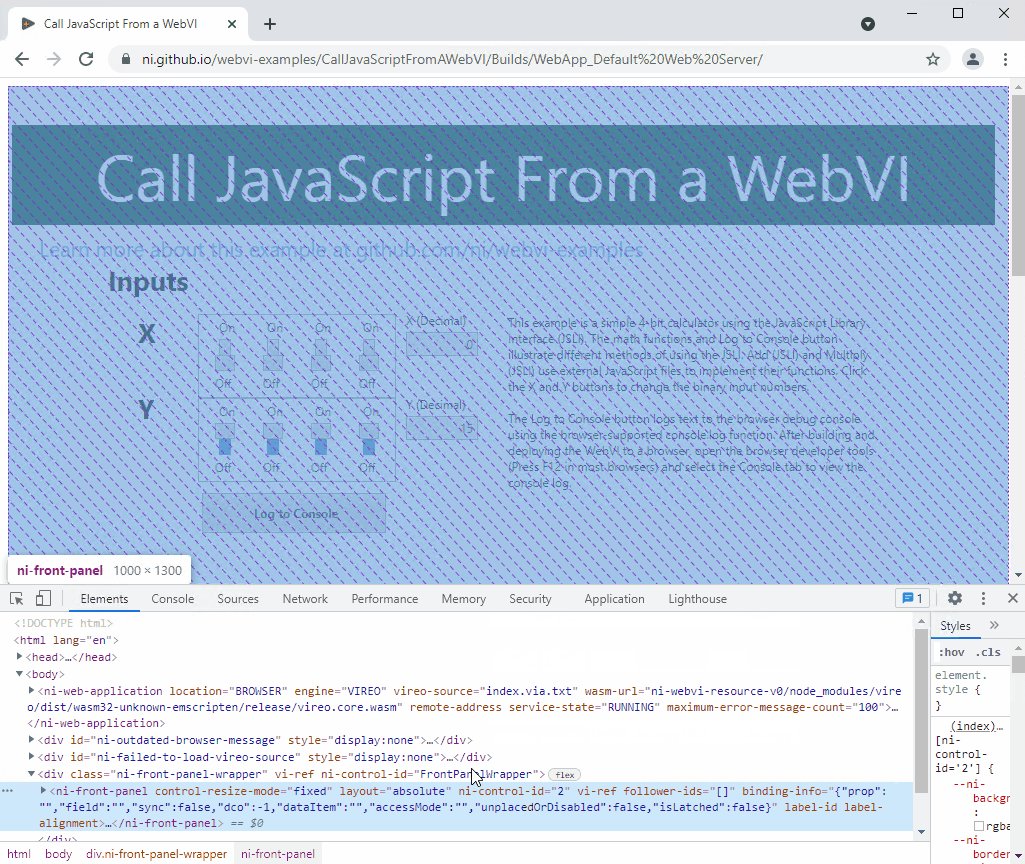
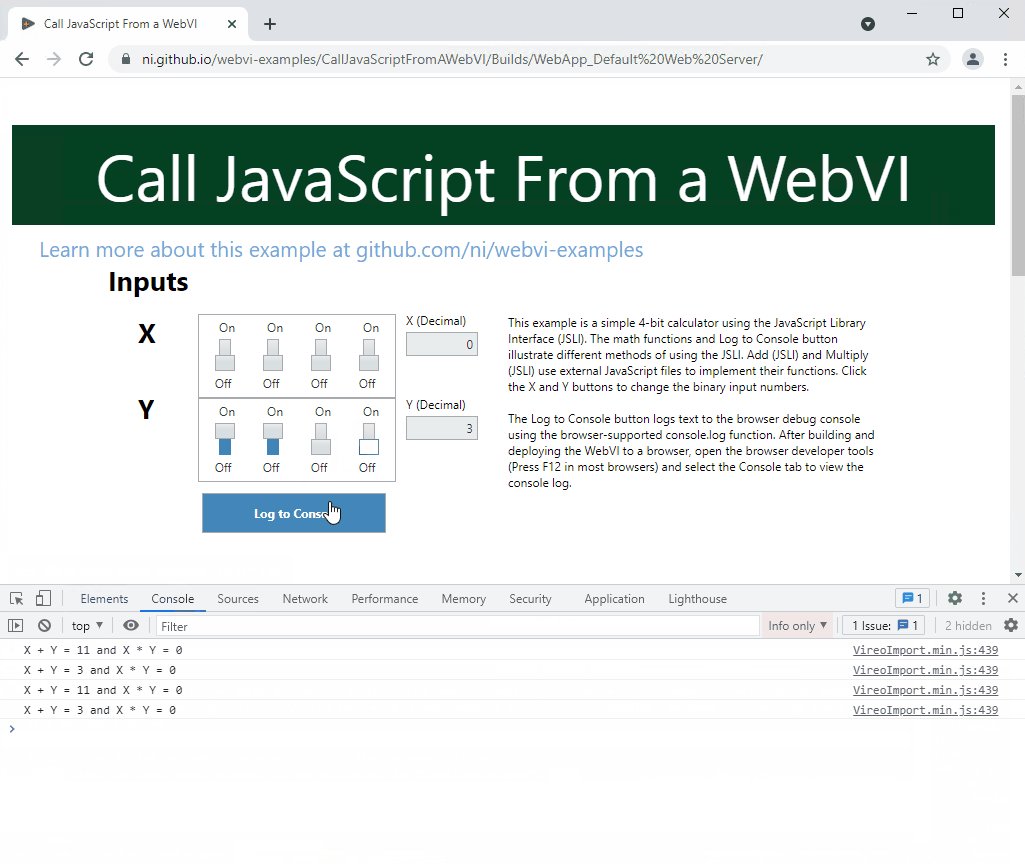
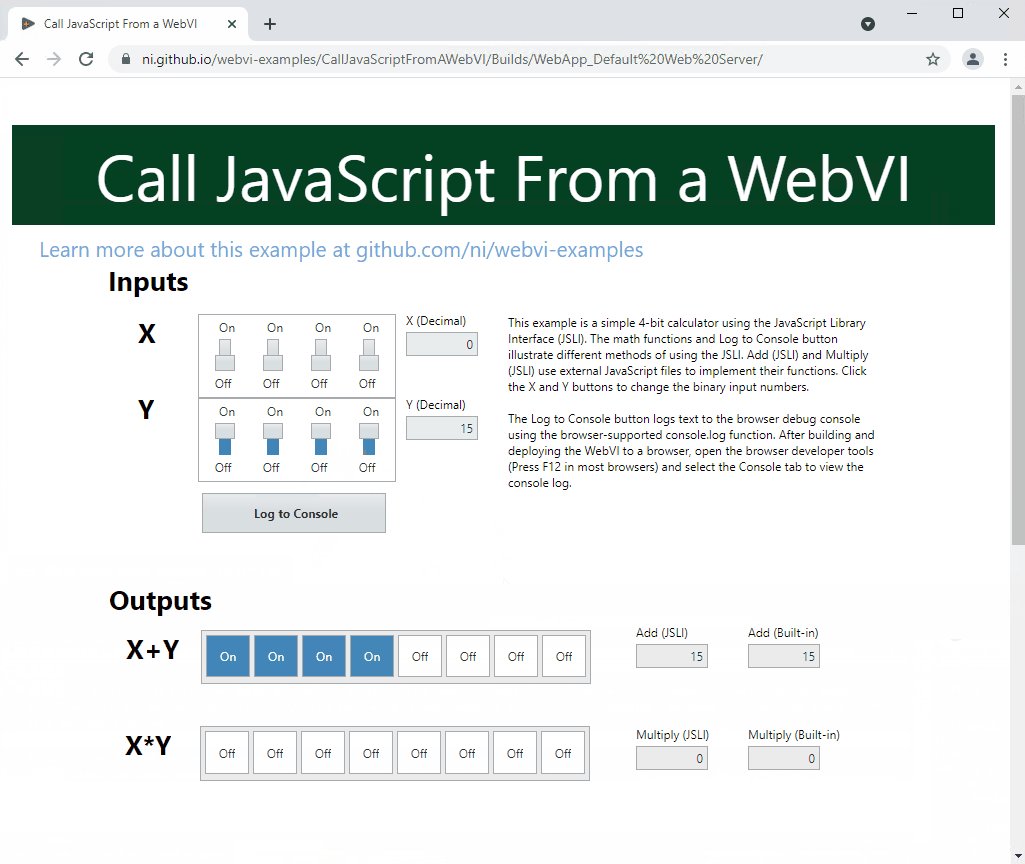
Call JavaScript From a WebVI
This example is a simple 4-bit calculator using the JavaScript Library Interface (JSLI). The math functions and Log to Console button illustrate different methods of using the JSLI. Add (JSLI) and Multiply (JSLI) use external JavaScript files to implement their functions. The Log to Console button logs text to the browser debug console using the browser-supported console.log function. After building and deploying the WebVI to a browser, open the browser developer tools (Press F12 in most browsers) and select the Console tab to view the console log.
On the panel, this WebVI has X and Y binary inputs. The user clicks these to change the numerical values of the inputs. The Outputs of X+Y and X*Y are updated with binary and numerical indicators.

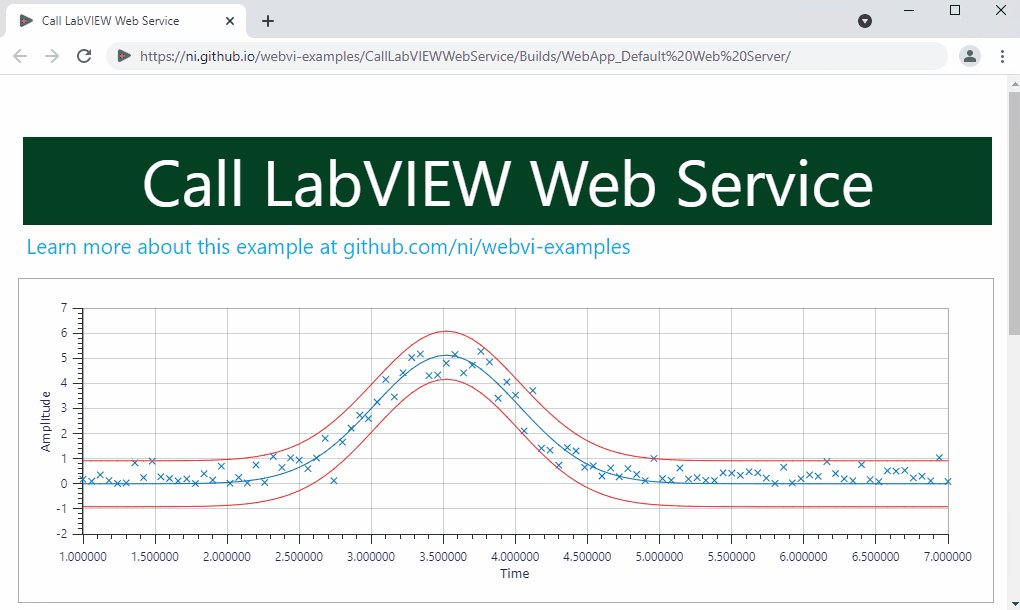
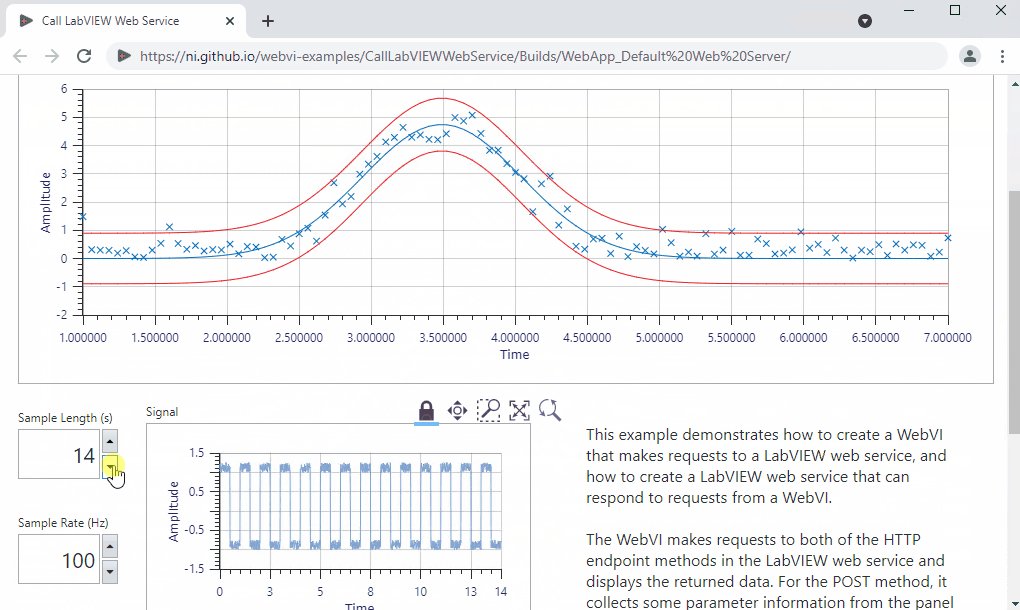
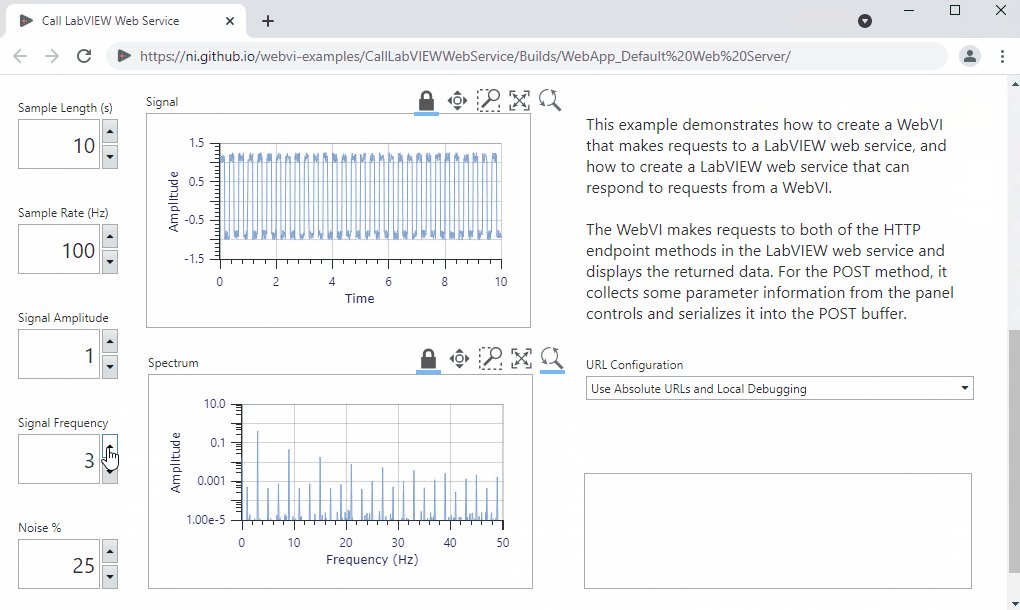
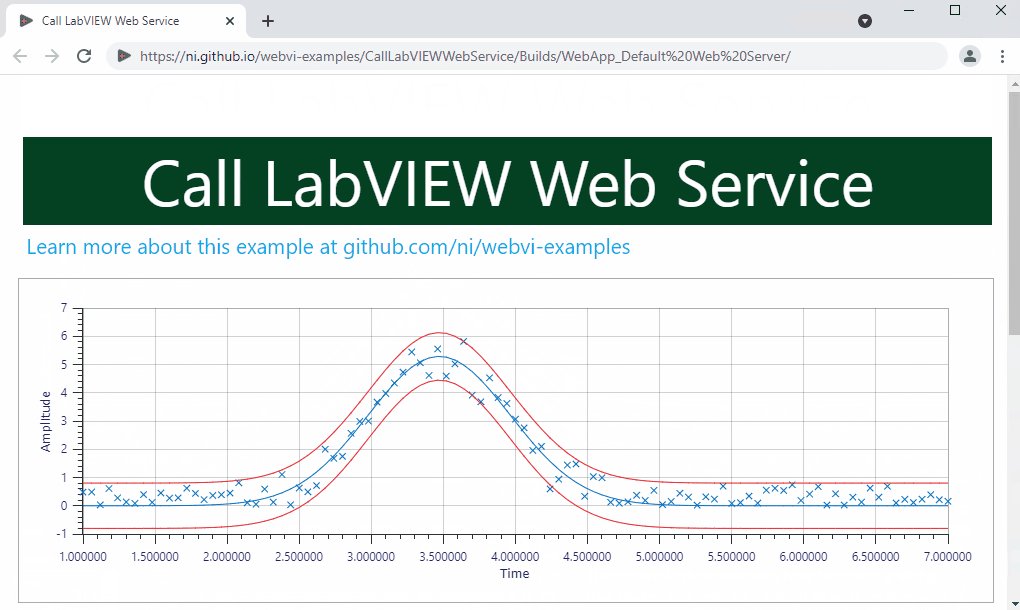
Call LabVIEW Web Service
Note: The Call LabVIEW Web Service demo requires the included LabVIEW Web Service to be running locally on your machine.
This example demonstrates how to create a WebVI that makes requests to a LabVIEW web service, and how to create a LabVIEW web service that can respond to requests from a WebVI.

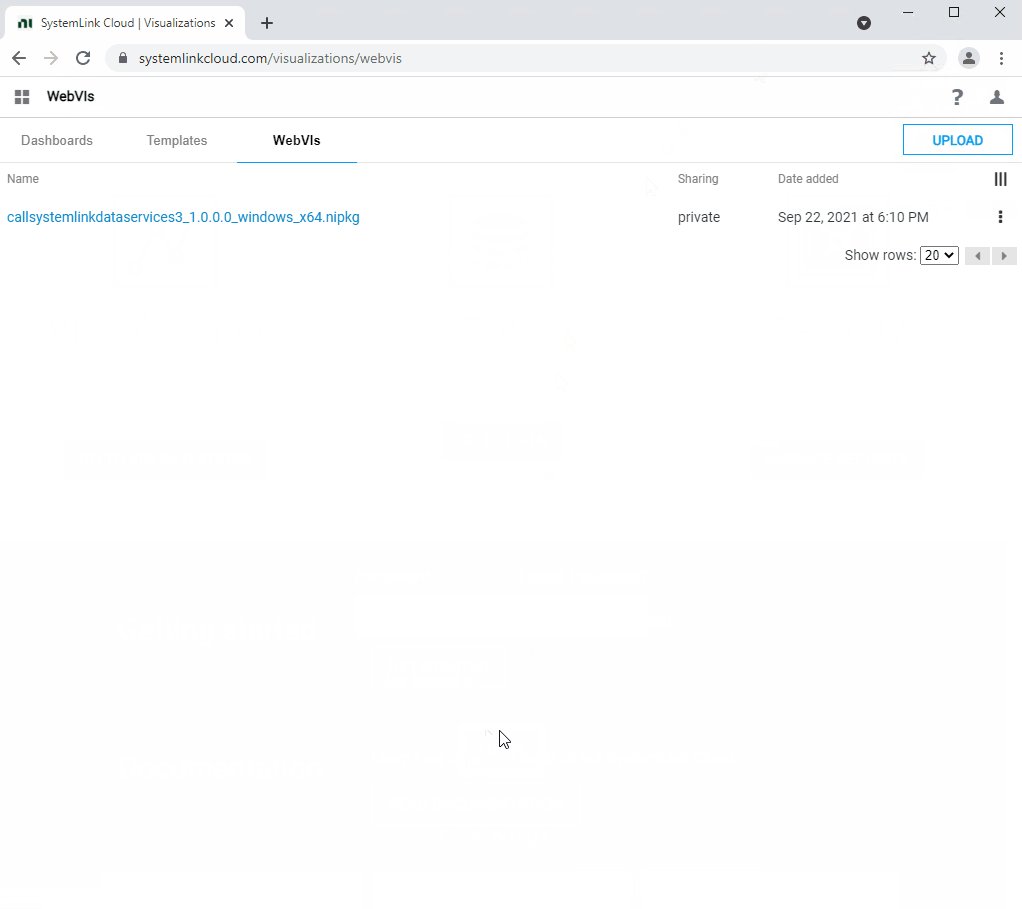
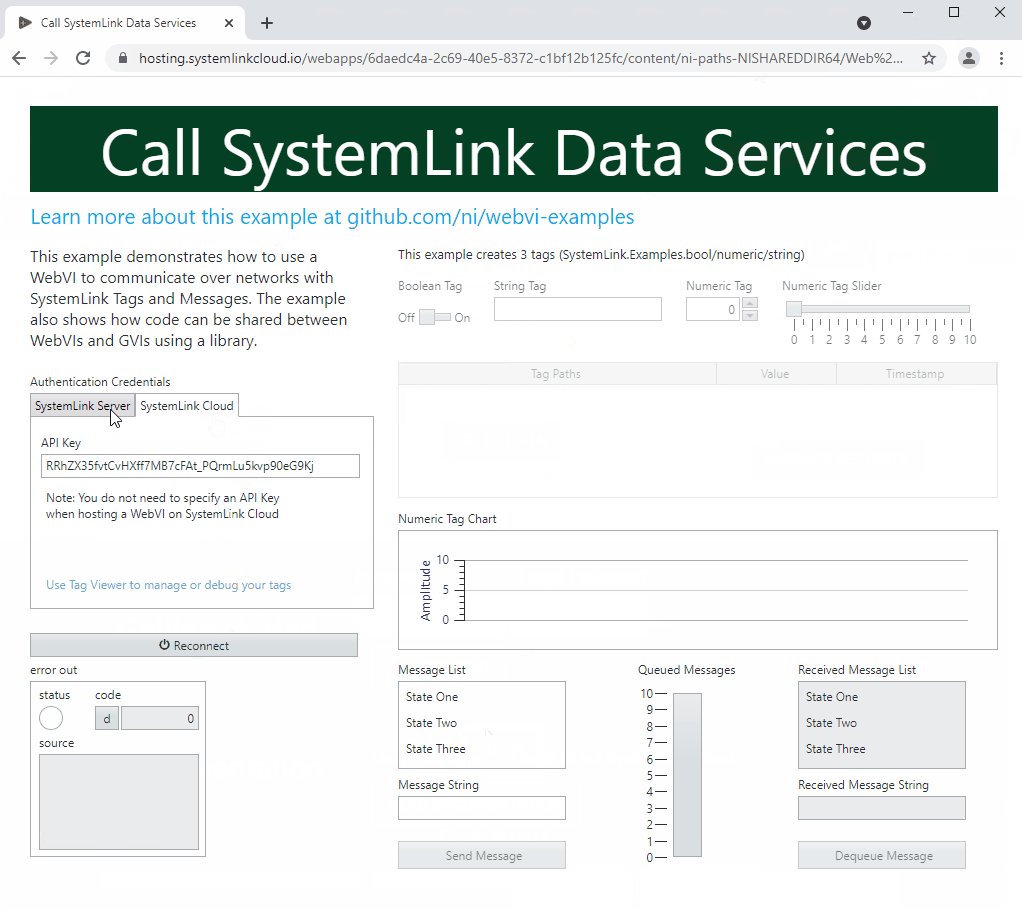
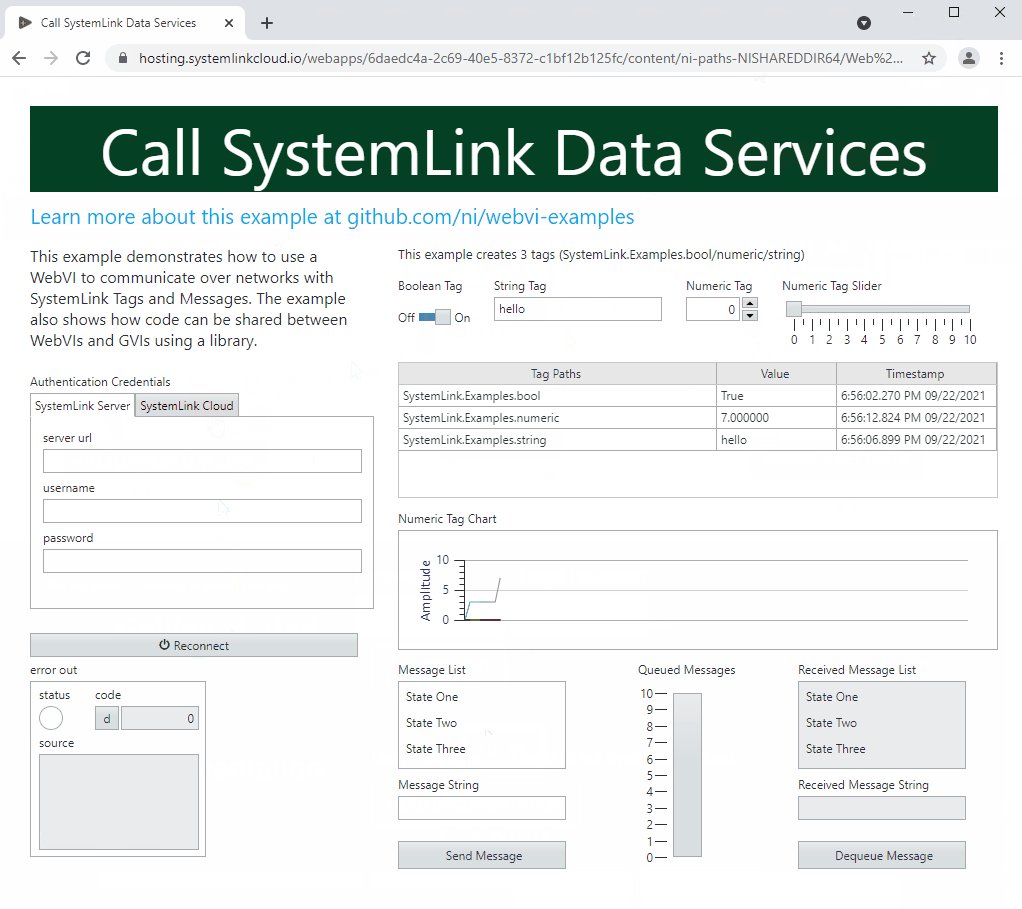
Call SystemLink Data Services
This example demonstrates how to use a WebVI to communicate over networks with SystemLink Tags after connecting to SystemLink Cloud or SystemLink Server, an on-premises web server.
Once you complete the necessary steps, you will know:
- How to set up, build, and host web applications.
- How to set up and connect to SystemLink Cloud or SystemLink Server, an on-premises web server.

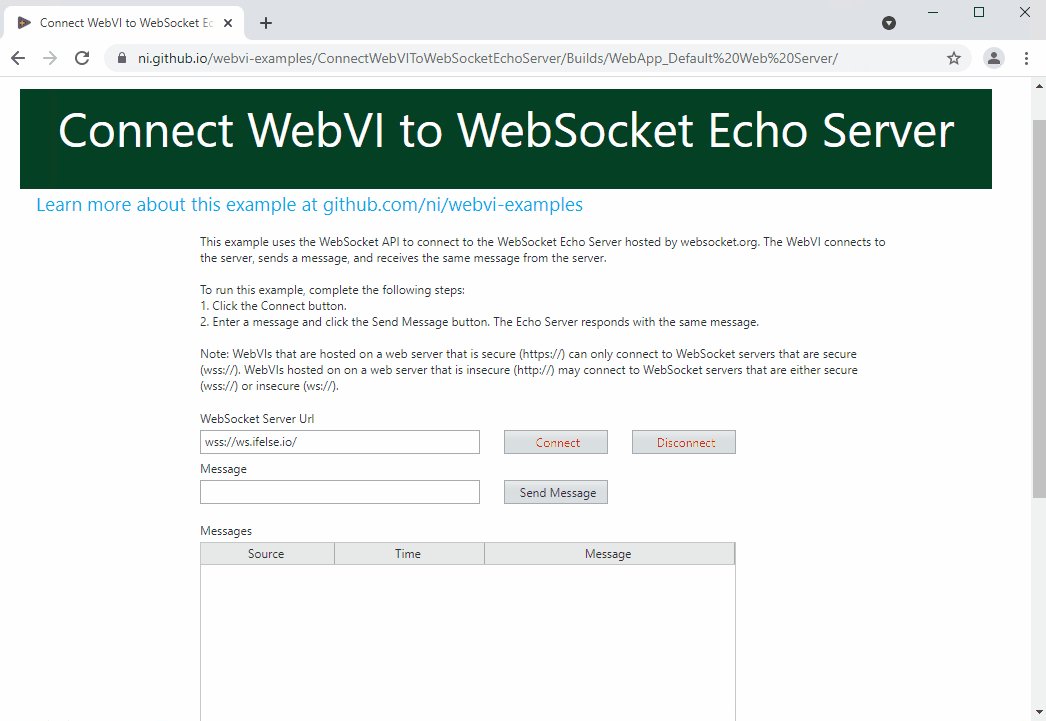
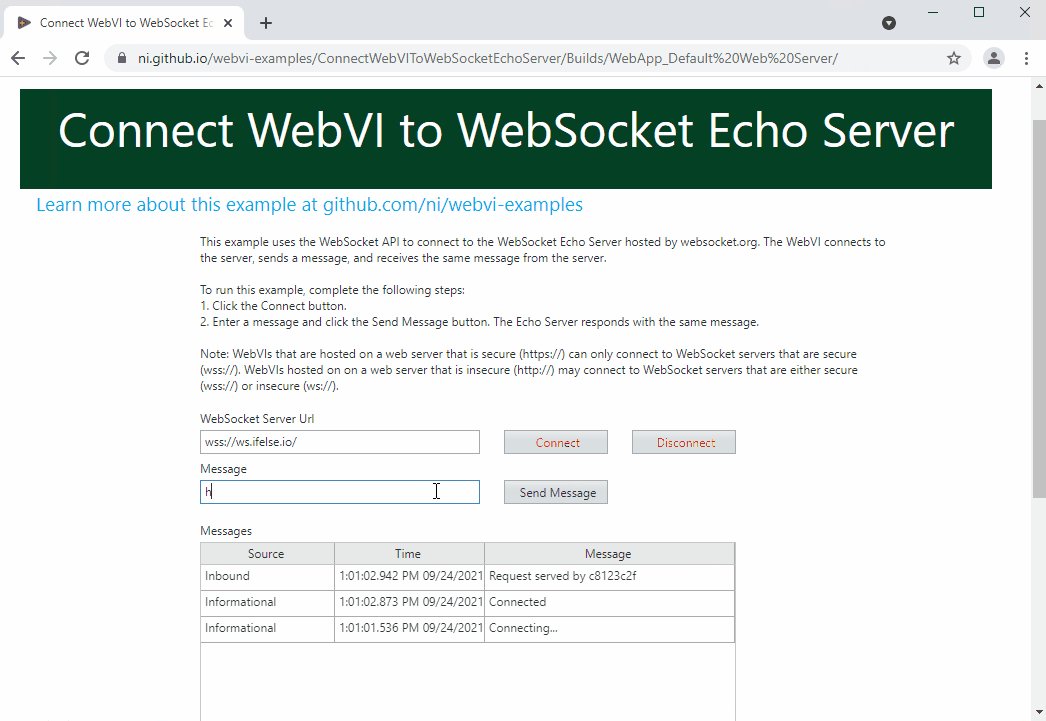
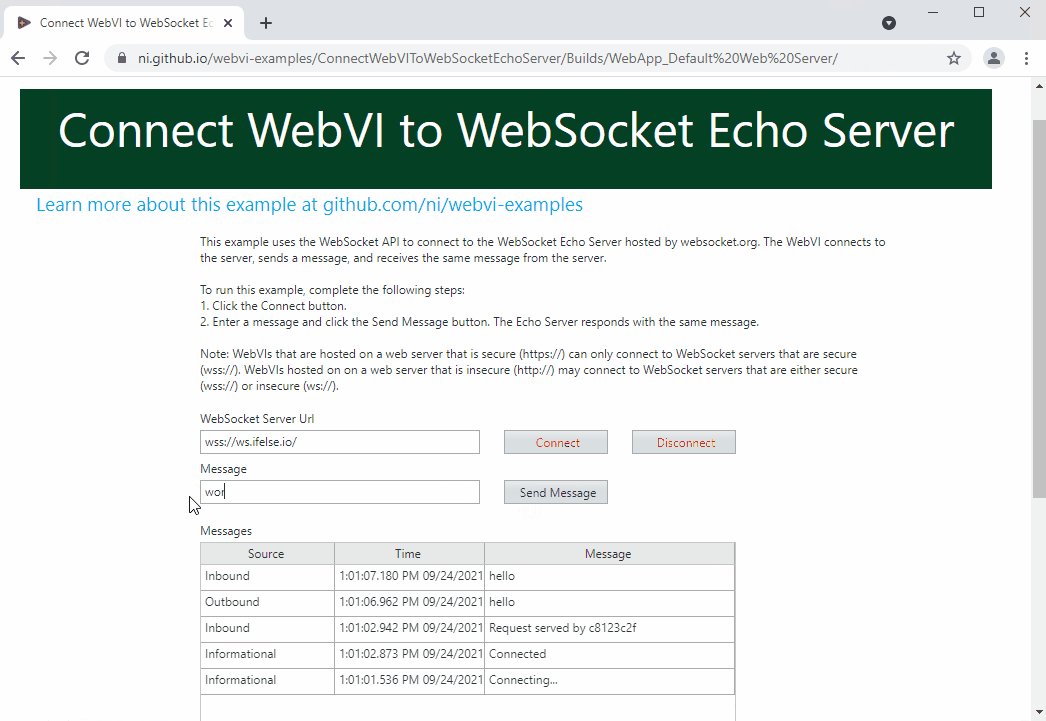
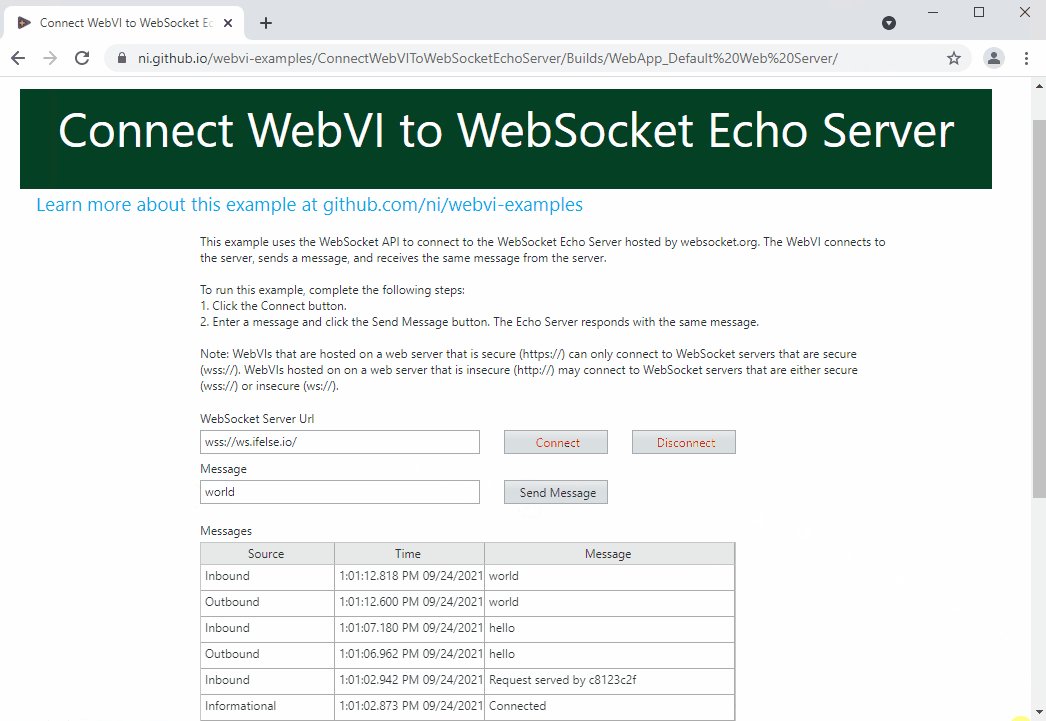
Connect WebVI to WebSocket Echo Server
This example uses the WebSockets API in G Web Development Software to connect to the WebSocket Echo Server hosted by https://ifelse.io/. The WebVI connects to the server, sends a message, and receives the same message from the server.
On the diagram, this WebVI uses WebSocket VIs to open a connection to the echo server, send messages, read received messages, and close the connection. The WebVI also formats sent and received strings to display on the Messages indicator.

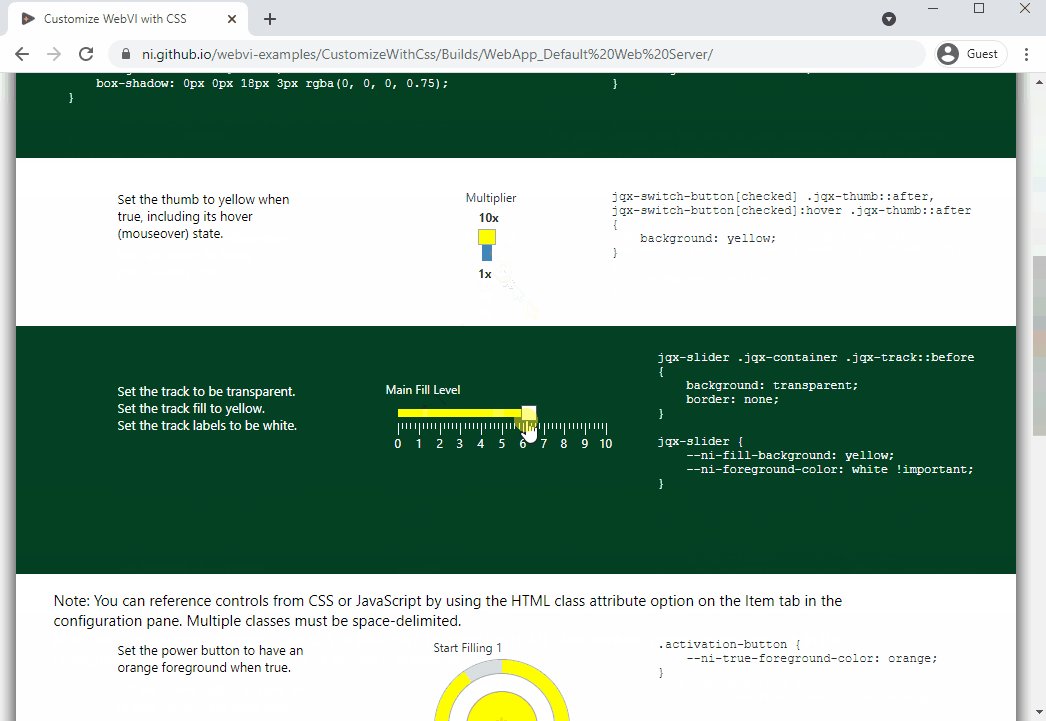
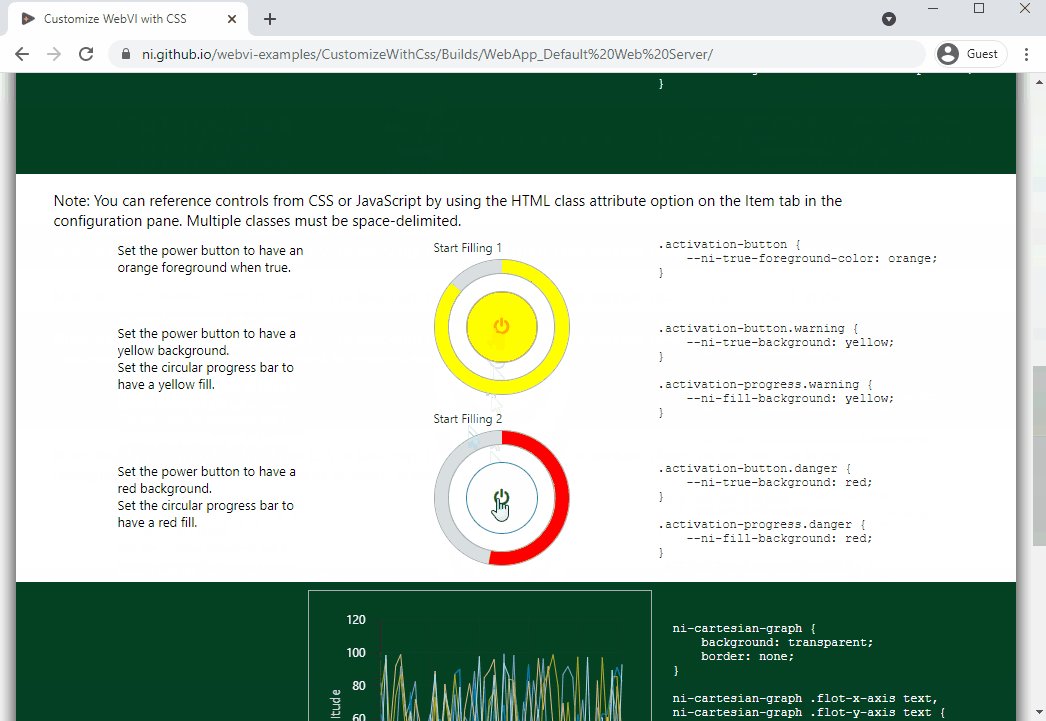
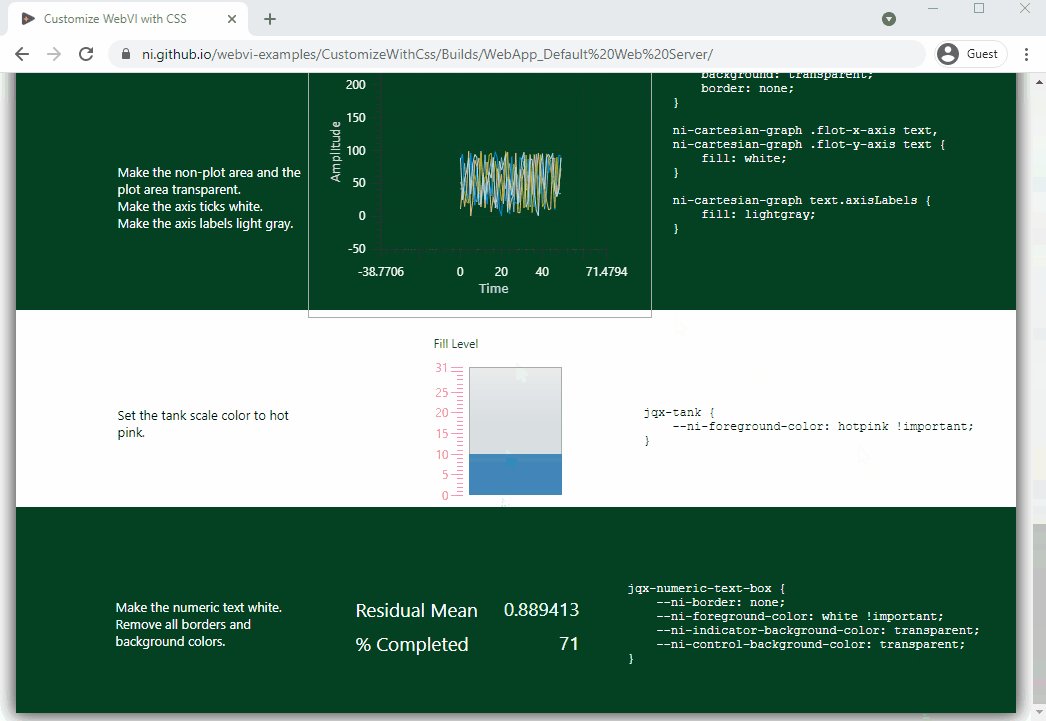
Customize WebVI with CSS
This example demonstrates how to customize the styling of a WebVI using CSS.
The underlying technology used by WebVIs is HTML Custom Elements. One of the advantages of using HTML Custom Elements is the ability leverage CSS in a web application that separates style from the content. For example, you could create a custom CSS file that is shared across your organization for custom styles and layouts.

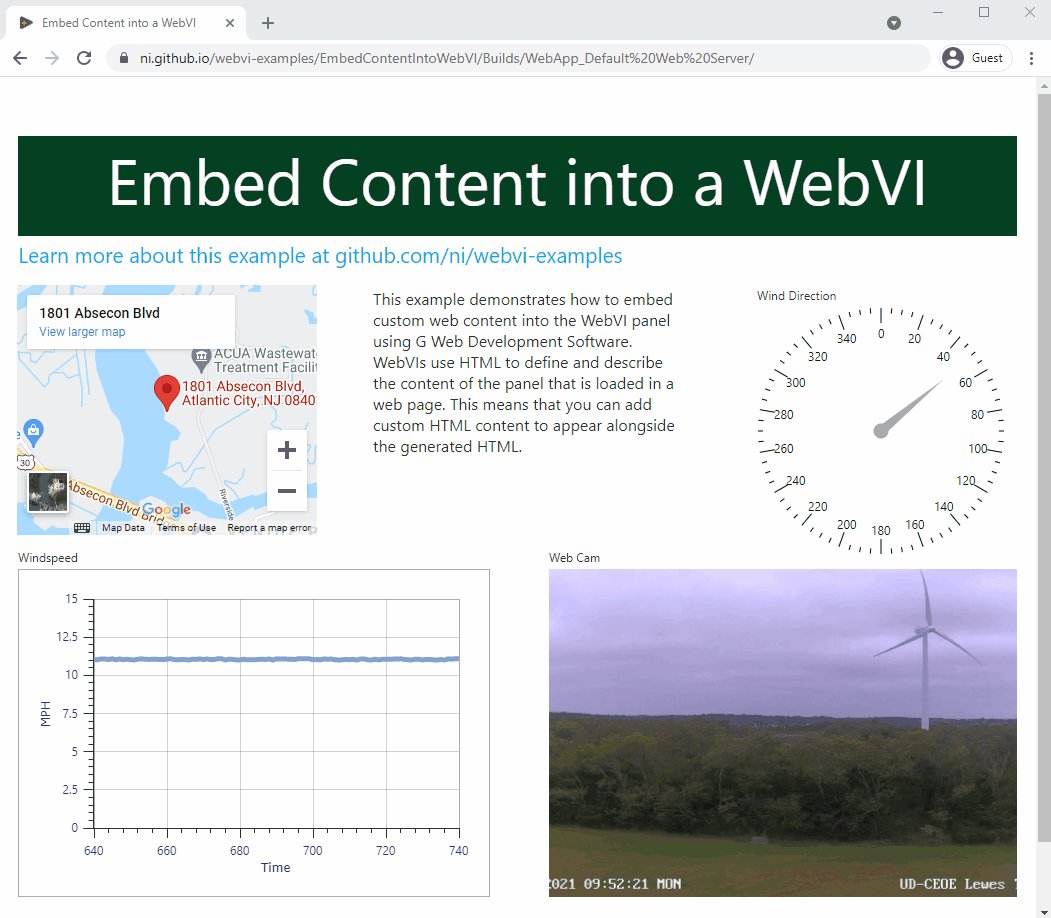
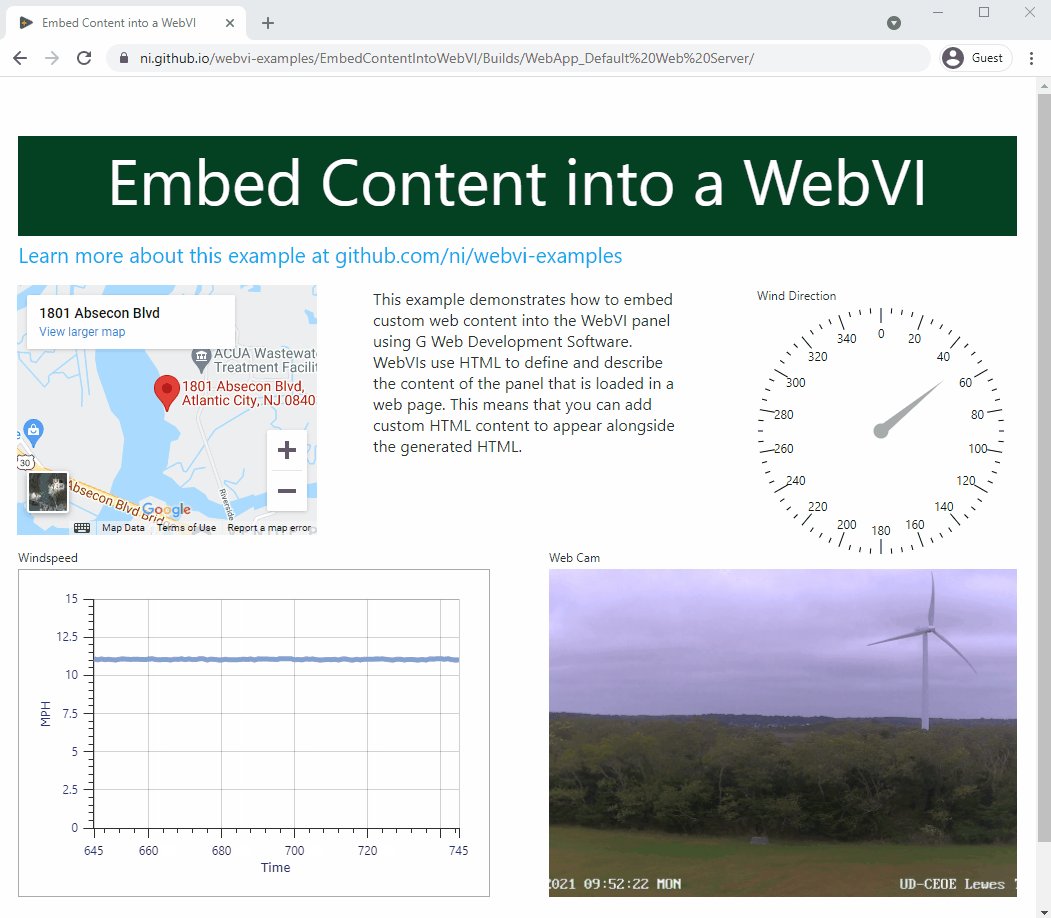
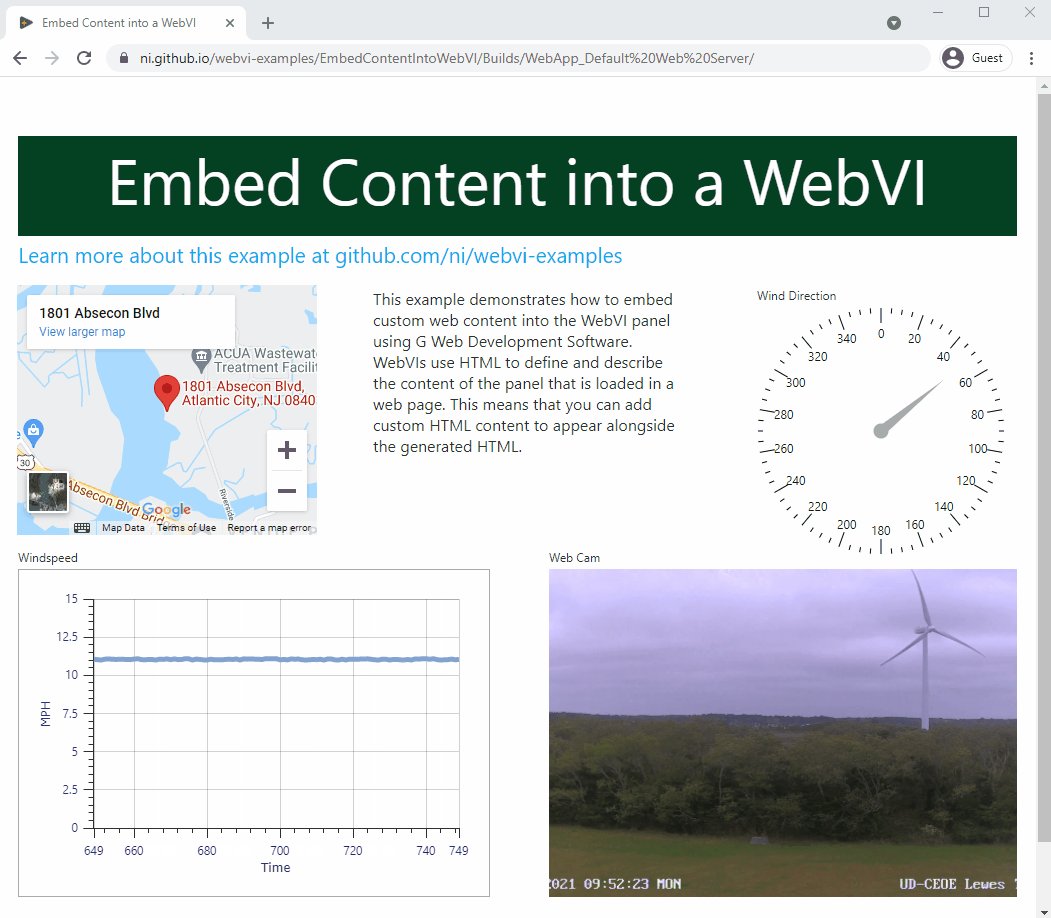
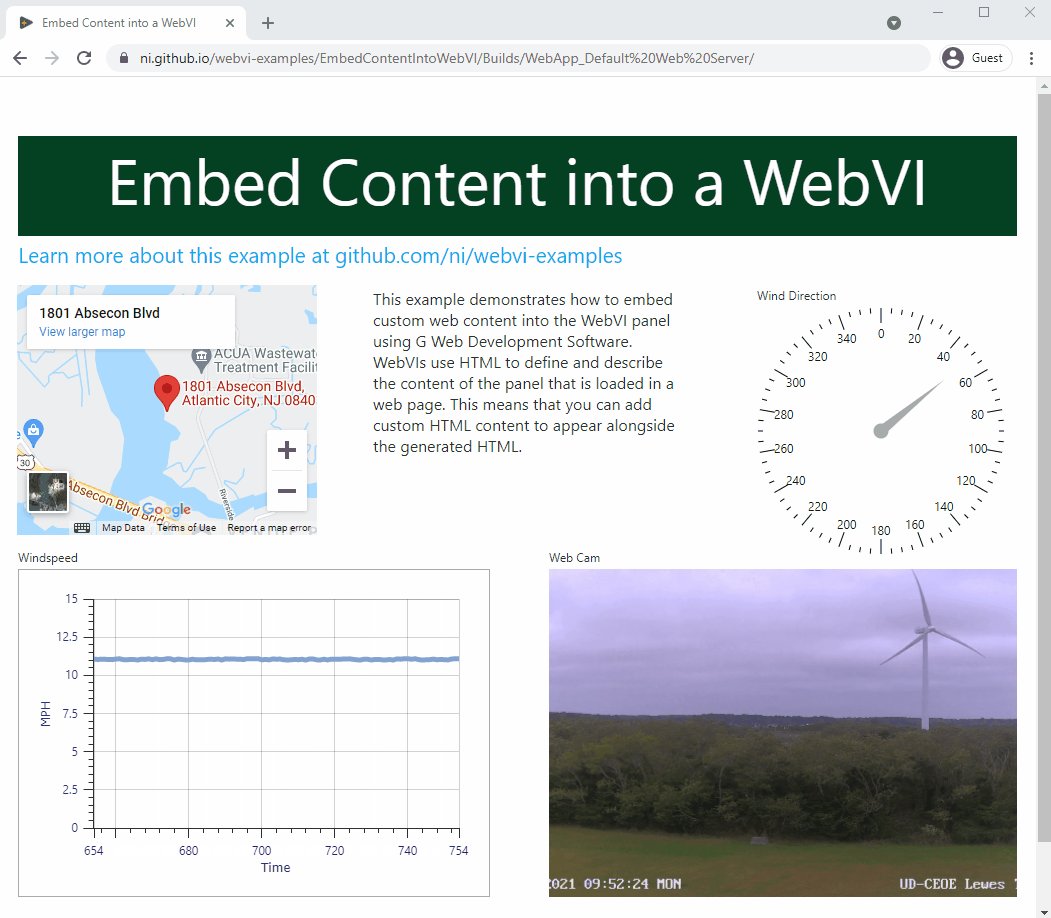
Embed Content into a WebVI
This example demonstrates how to embed custom web content into the WebVI panel using G Web Development Software. WebVIs use HTML to define and describe the content of the panel that is loaded in a web page. This means that you can add custom HTML content to appear alongside the generated HTML.

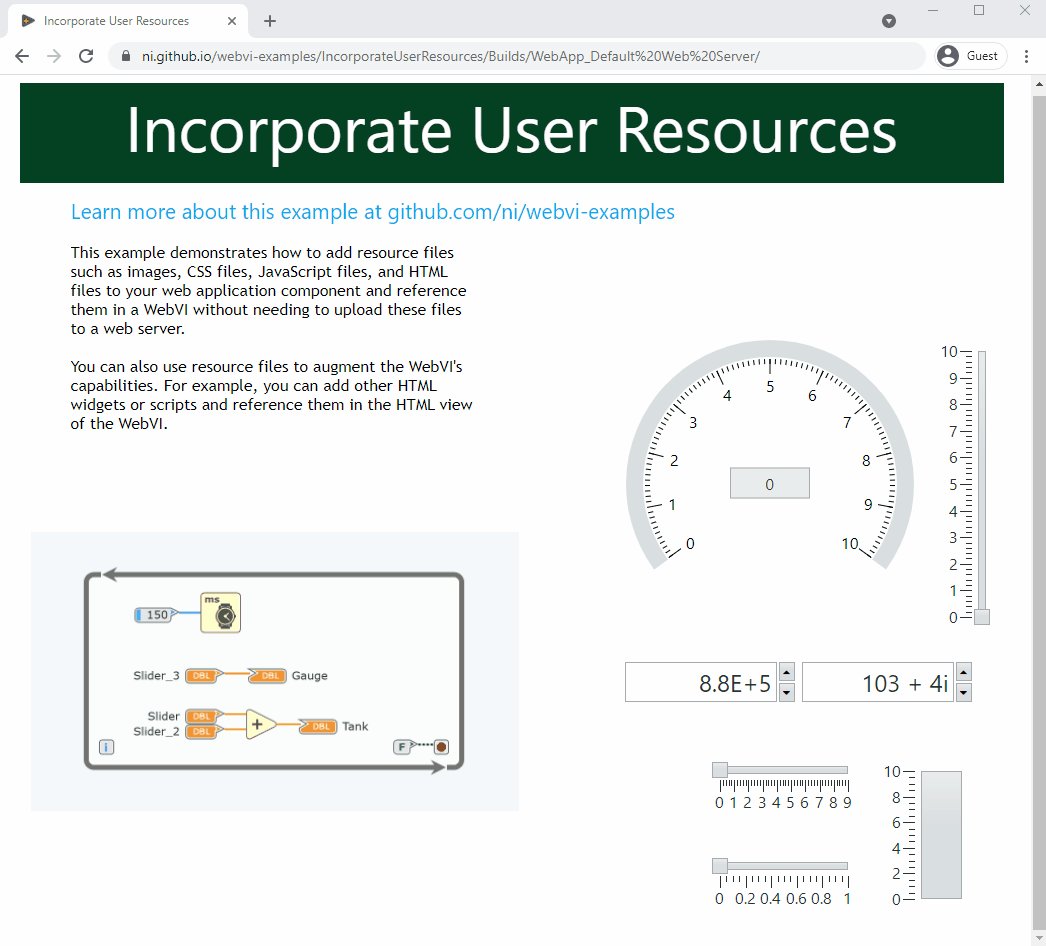
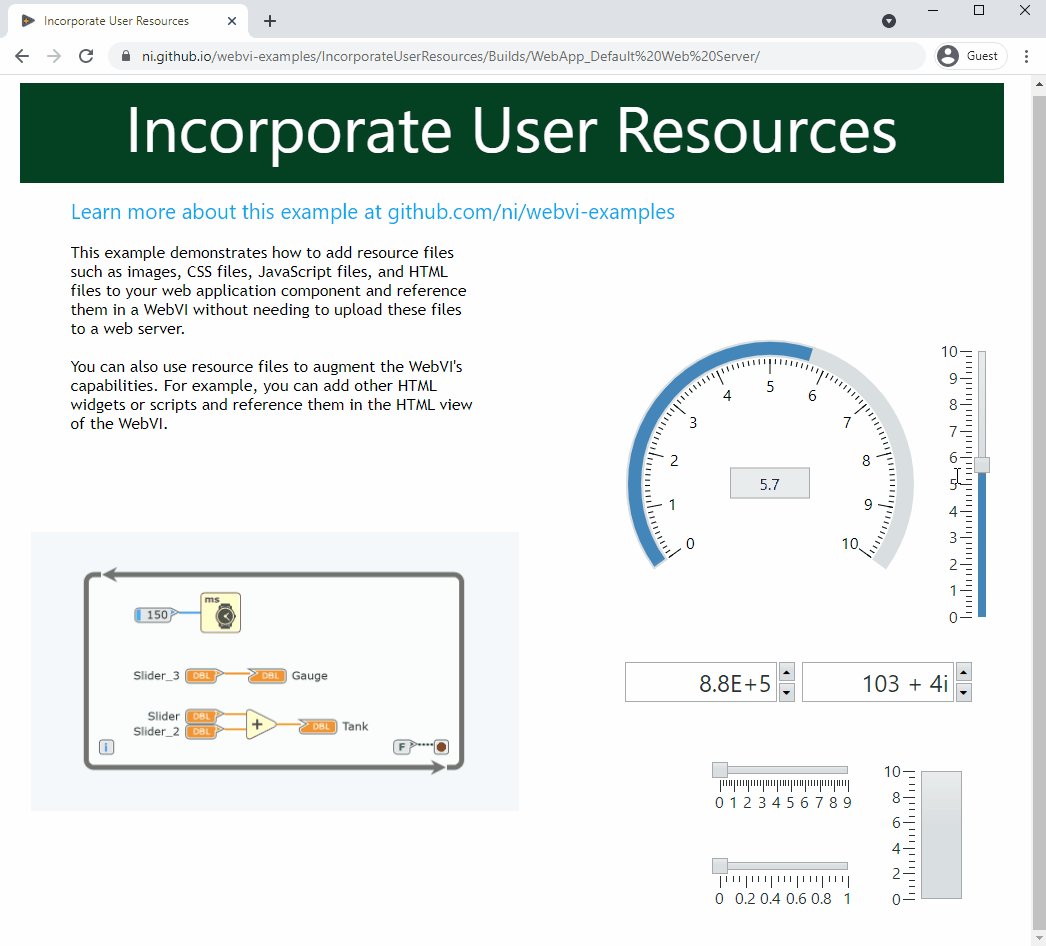
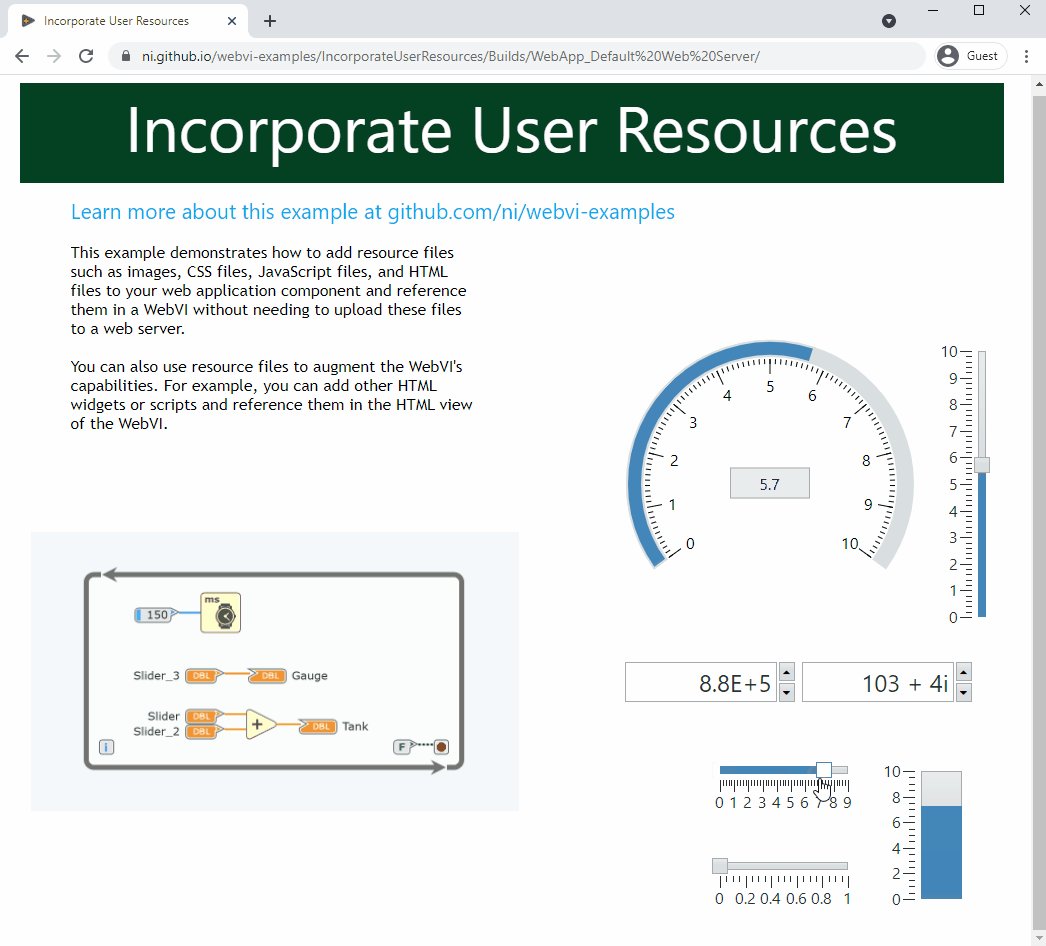
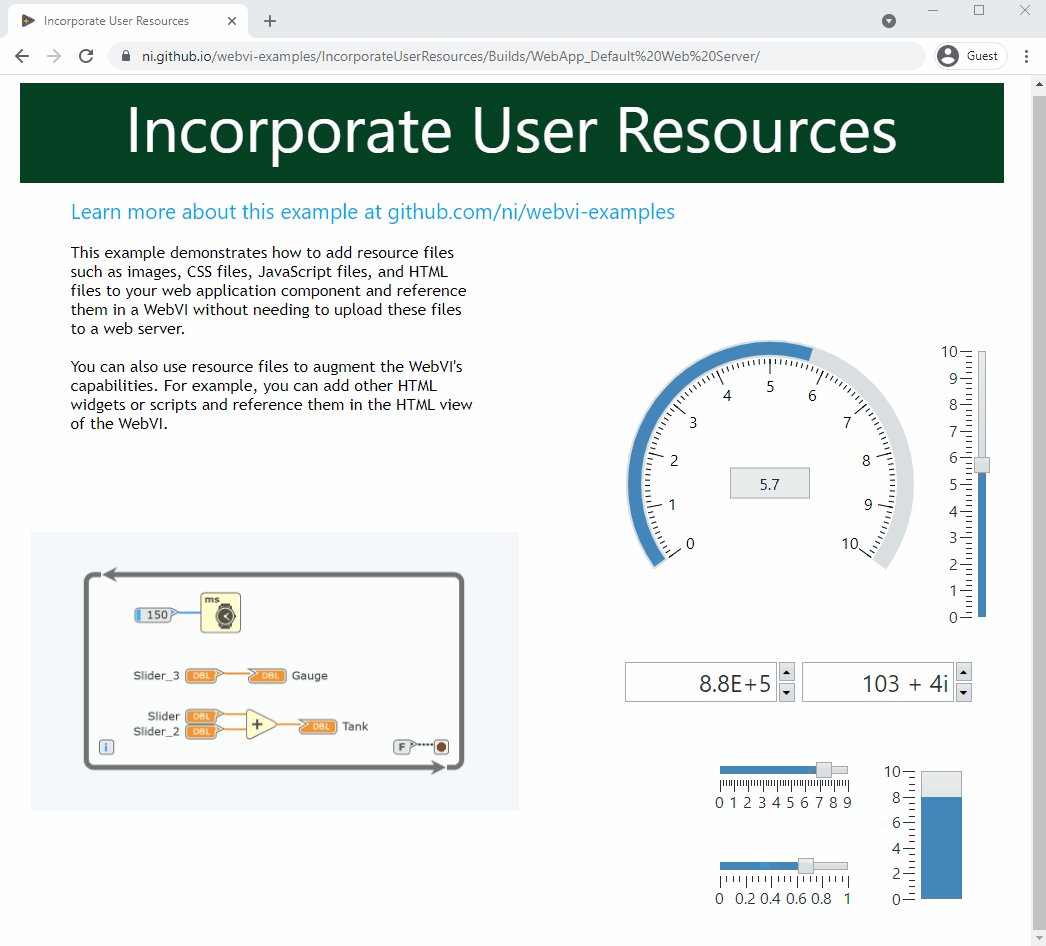
Incorporate User Resource into WebVI
This example demonstrates how to add resource files such as images, CSS files, JavaScript files, and HTML files to your web application component and reference them in a WebVI without needing to upload these files to a web server.
You can also use resource files to augment the WebVI’s capabilities. For example, you can add other HTML widgets or scripts and reference them in the HTML view of the WebVI.

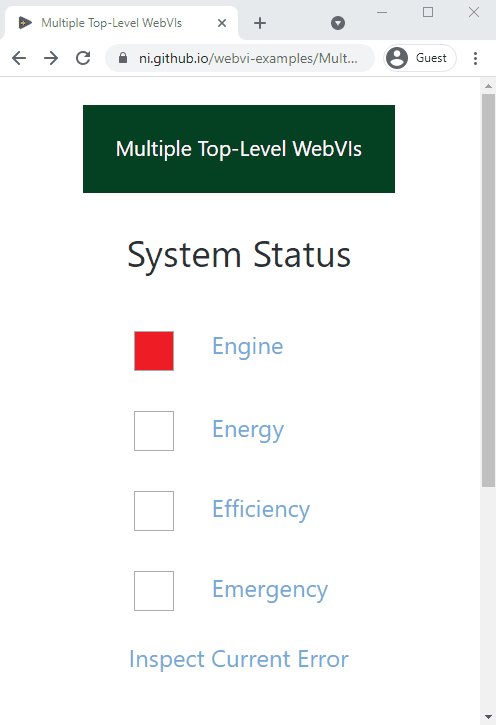
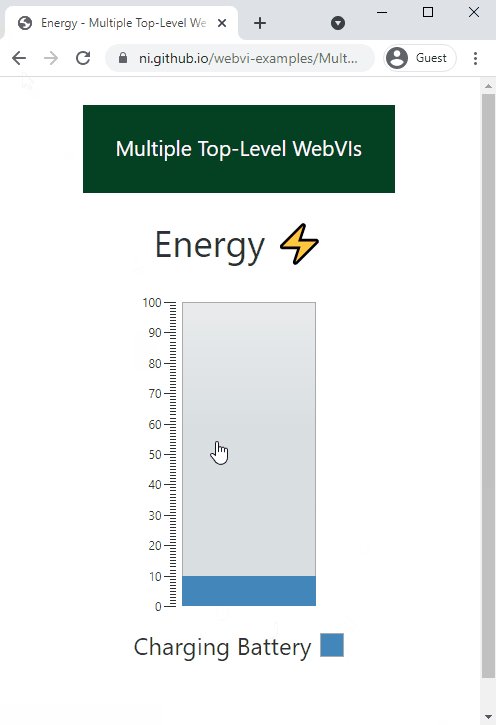
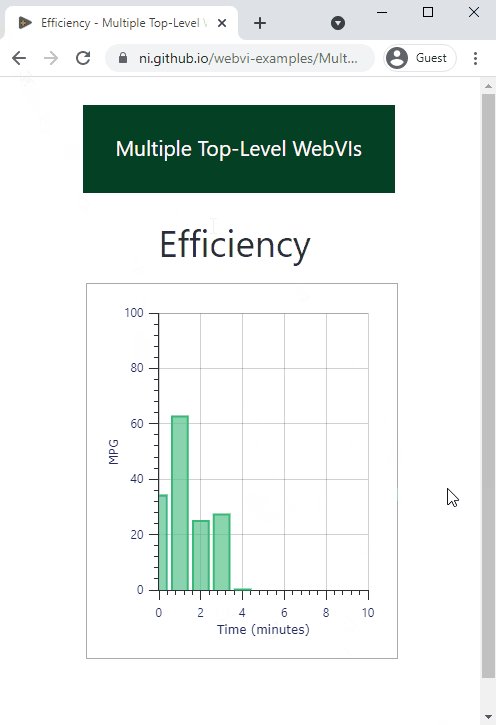
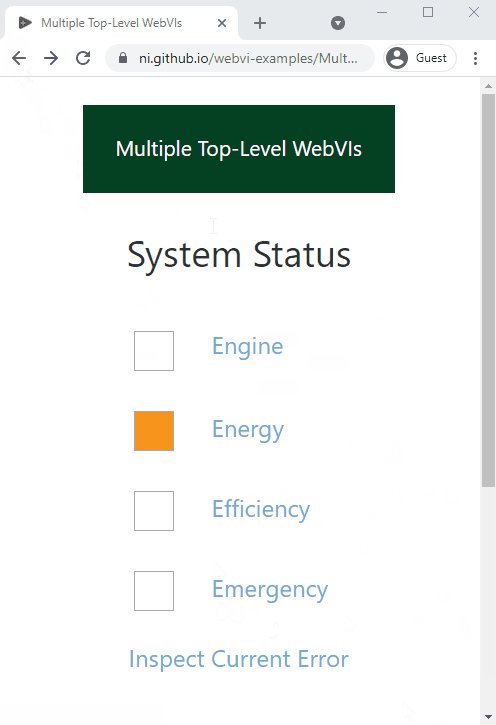
Multiple Top-Level WebVIs
This example demonstrates how to create a web application with multiple pages by using multiple top-level WebVIs and Hyperlink controls to link between them. When you build the web application, each top-level WebVI generates a separate HTML file with links to the other HTML files that are generated.